Productivity
Utility
Immersive
+Views content regions:
View Types:
-Status bar (a descreet bar that shows you stats about the device like battery, wifi connection strength)
if you make it disappear then you need to make a way to bring it back
-Navigation Bar - title
 |
| kinda like bread crumbs but backwards |
When designing try not to go deep but make more of a flat heirarchy
-Tool/Tab
 |
 |
| shows the tasks at the bottom, what you can do these photos |
 |
| tasks |
 |
| this is when you have more to show then what will fit |
 |
| so if you hit "more" than this is what you would see |
Controls - graphic objects
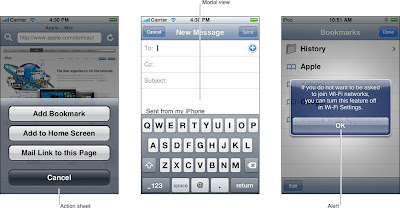
Alerts
Modal Views
Action Sheets - make sure to make negative or undo actions red
 |
| action-sheet |
When you are in ordinary content display mode your content is usually expressed in lists and tables:
 |
| simple list |
 |
| section list |
 |
| showing some icons |
 |
| table view |
The number of screens
(web pages are designed hierarchically as opposed to mobile apps)
 |
more images
320 X 480
---------
For target audiance /profile
(identified by google)1. Casual Surfer
2. Repeat Visitor
3. Urgetn, Now! (like when you are shopping an you immediately need a certain product or store app)
-----------
Check out : http://mobiforge.com/emulators/page/mobile-emulators
emulators for how it will look in a certain phone
-----------
free icon generator sites:
http://www.dingbatpages.com/
http://iconpot.com/
http://www.famfamfam.com/
**** free icon sets for mobile development:
http://speckyboy.com/
here ---- http://speckyboy.com/2010/03/08/14-free-mobile-app-development-icon-sets/
READ this: article
different types of interfaces : article from smashing mag









I would like to suggest FindIcons.com for your icon needs. It has 300,000 free icons available for download.
ReplyDelete